Automatisk bokföring via banken
Så enkelt att du klarar dig själv!
Hantera allt på ett ställe
Med SpeedLedgers automatisk bokföring kan du hantera allt från bokföring och fakturering till bokslut och deklaration.

Bokföringsprogrammet som funnits i molnet – från början. Bokföringen skapas direkt från dina bankkontohändelser. 98 % nöjda kunder – rådgivning ingår!
- Slipp manuellt arbete - 100% bankkoppling
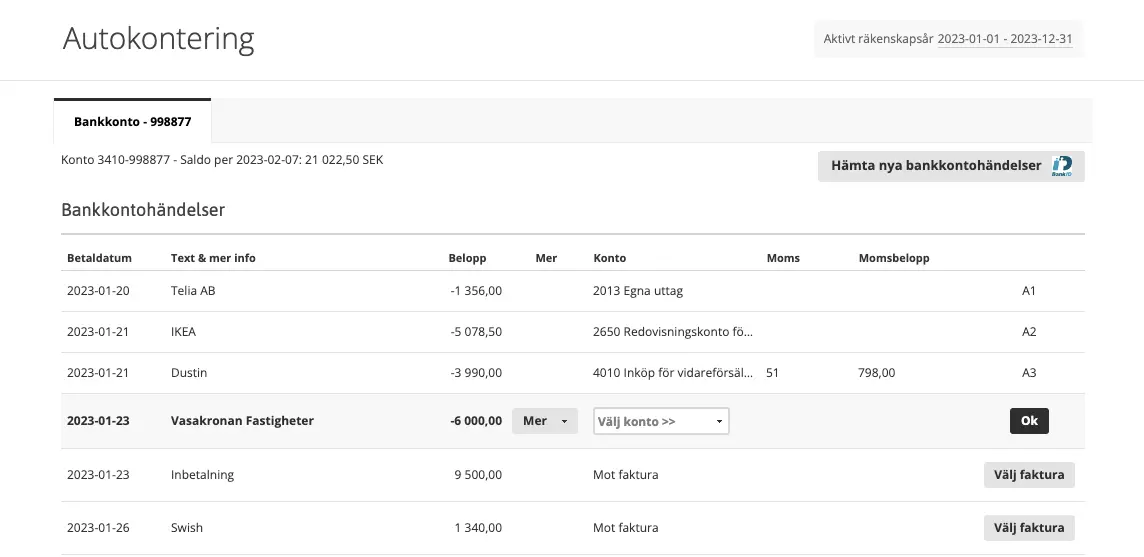
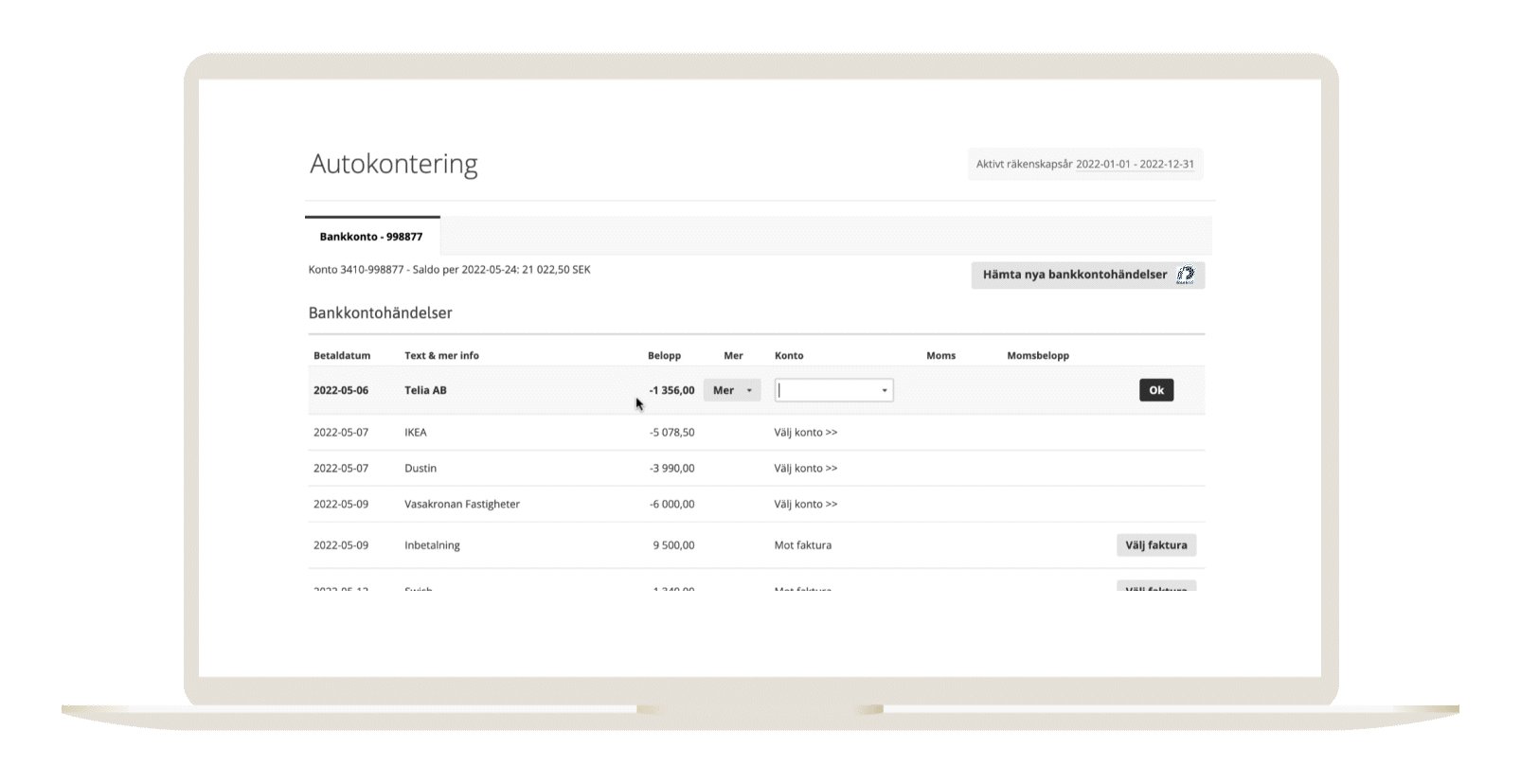
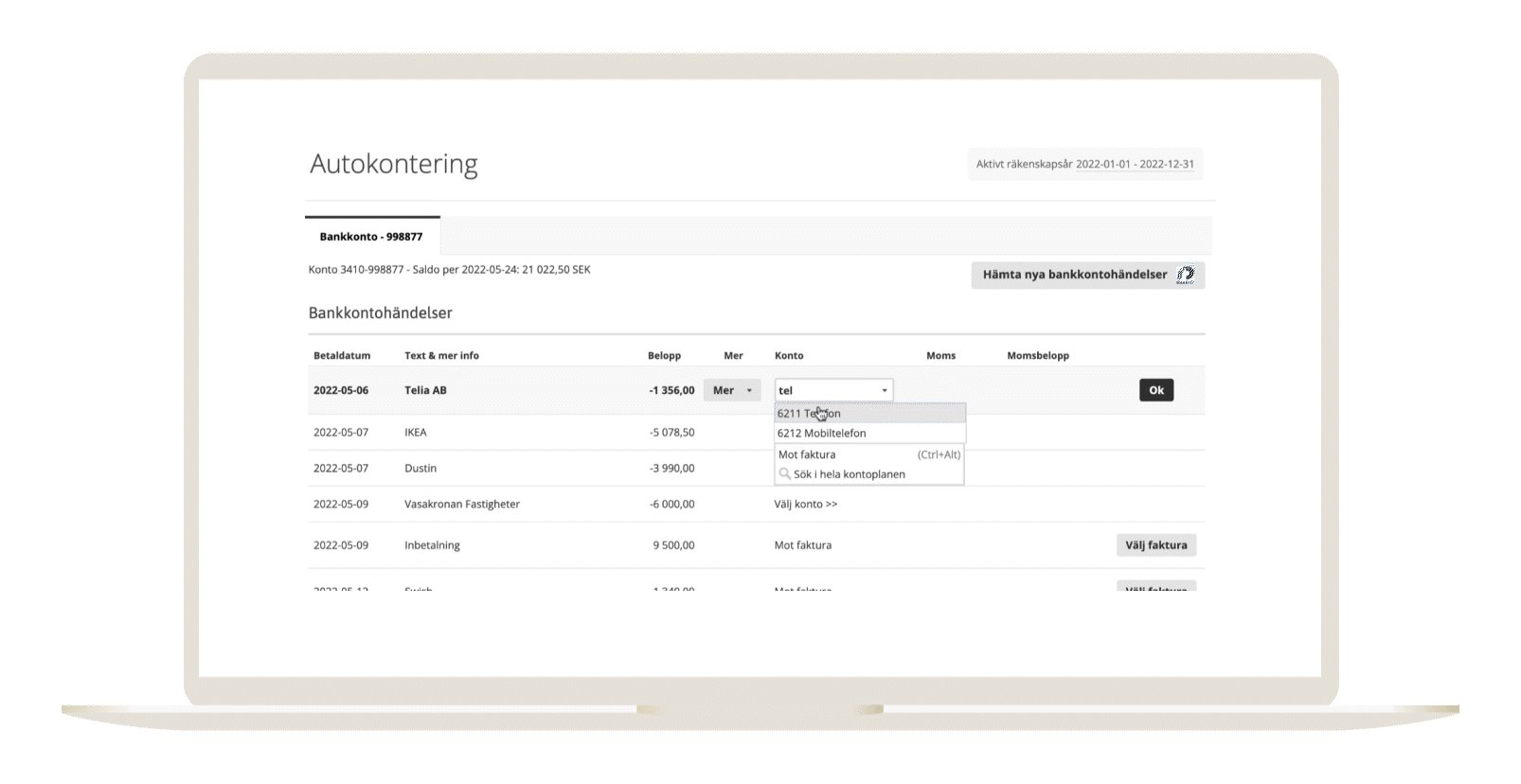
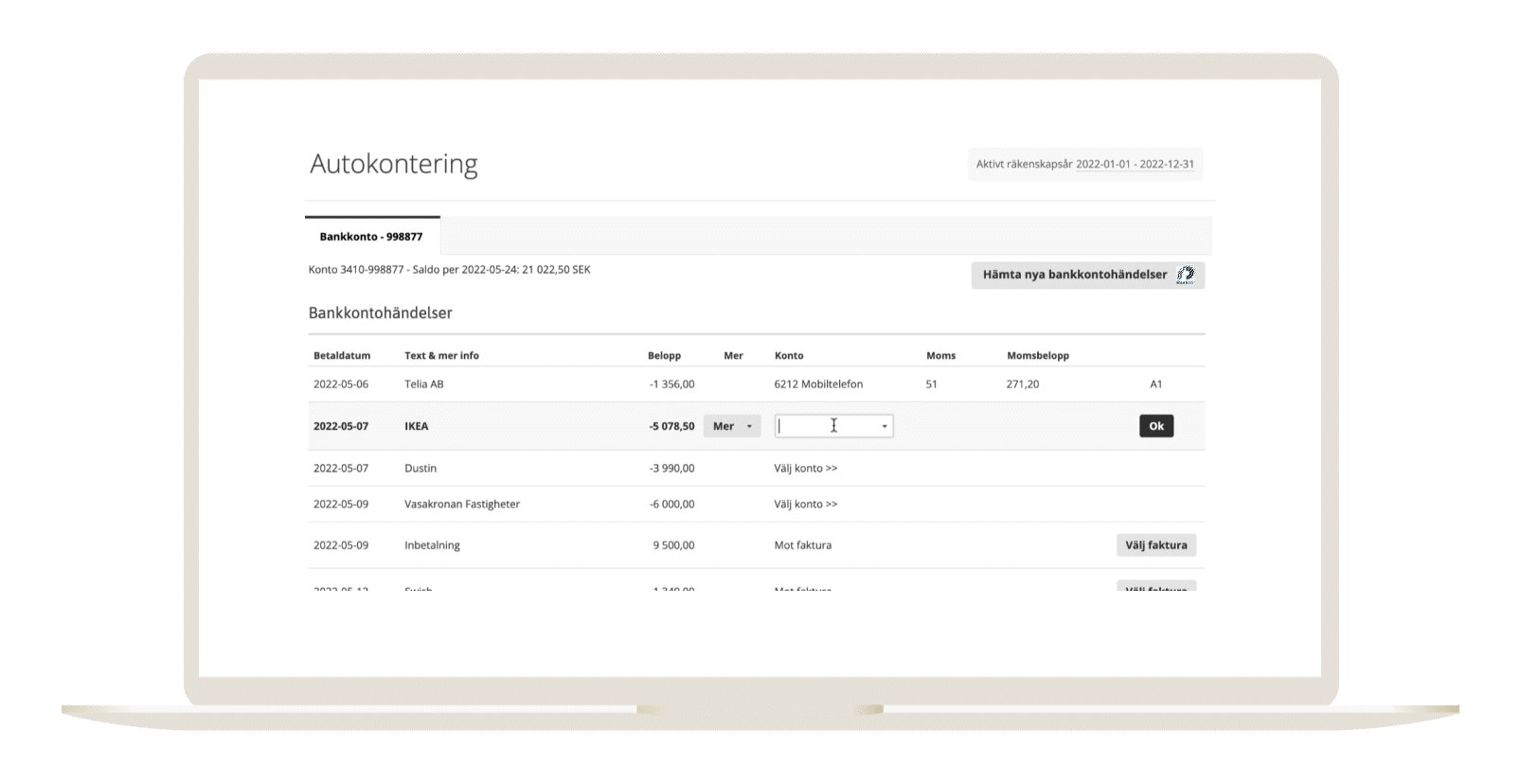
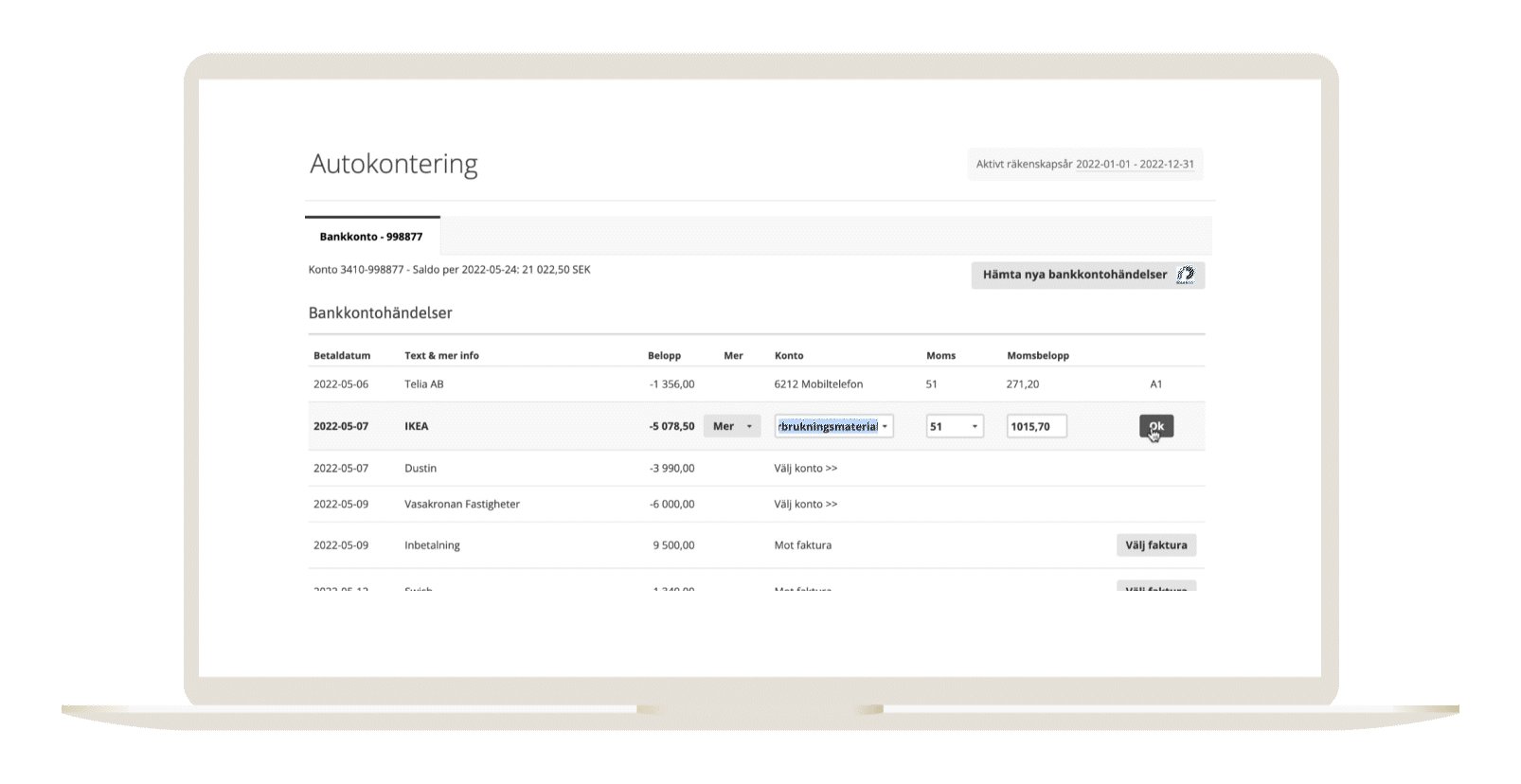
- Slipp debet & kredit med vår autokontering
- Support & bokföringsrådgivning ingår alltid

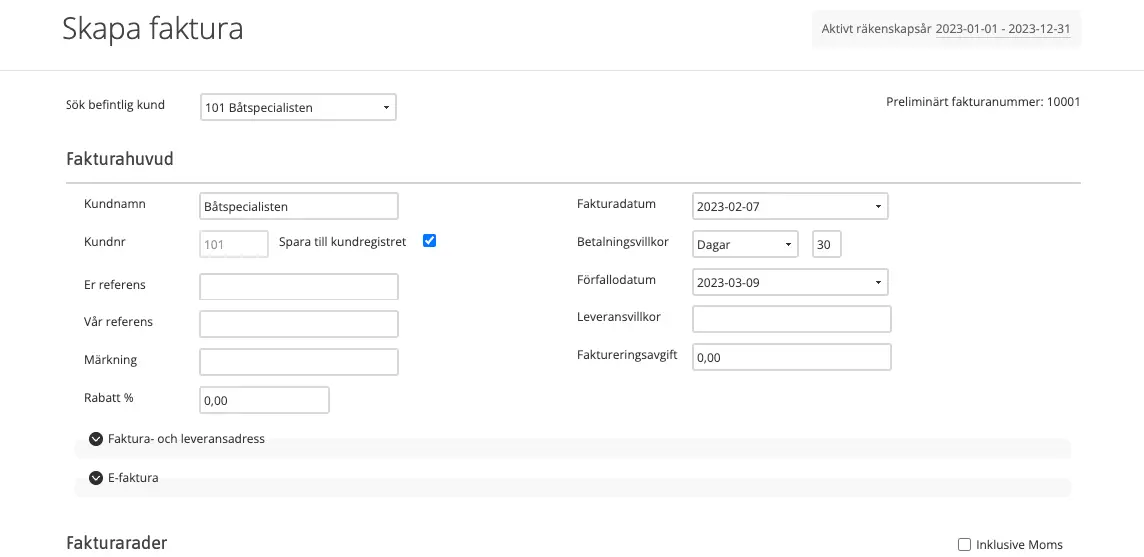
Vårt faktureringsprogram går att använda både som fristående faktureringsprogram eller som tillval till SpeedLedger e-bokföring.
- Skicka faktura via e-post med ett klick
- Du skickar lätt e-fakturor från programmet
- Utökade faktureringsbehov (ROT och RUT)

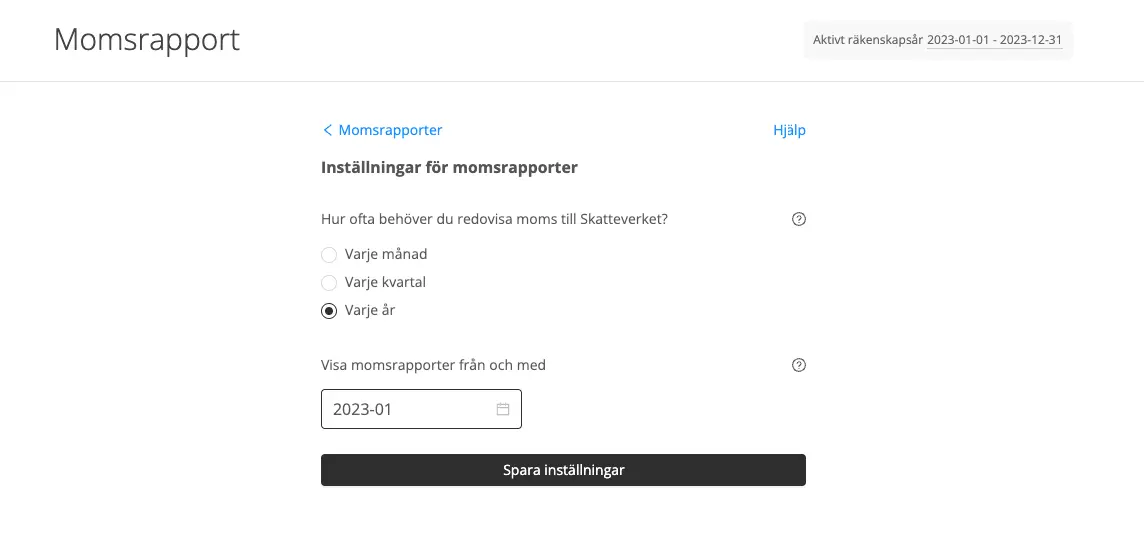
- Din momsrapport skapas automatiskt i bakgrunden medan du bokför.
- När det är dags att lämna in momsrapporten finns den redan klar!
- Välj själv om du skickar in manuellt eller digitalt.

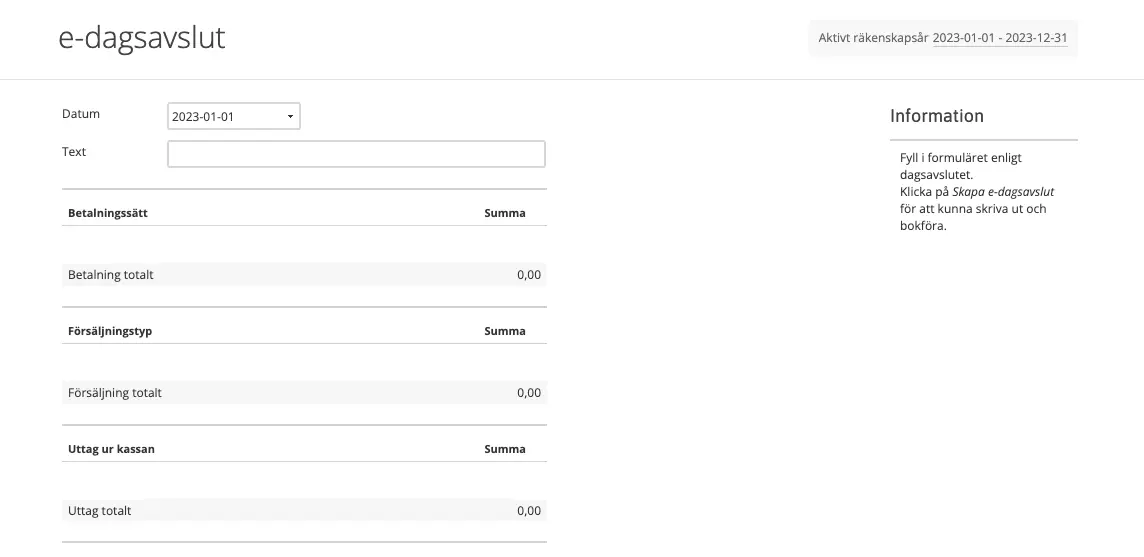
Med e-dagsavslut kan du underlätta arbetet med att fylla i din dagskassa. Fyll bara i dagens siffror från din kassarapport och du är klar utan att behöva tänka på debet och kredit. E-dagsavslut är ett tillval och är tillgängligt för dig som har vårt bokföringsprogram.
- Fyll i dina siffror - programmet gör resten
- Sammanställning och egen verifikationsserie
- Spara tid och fokusera på ditt företag

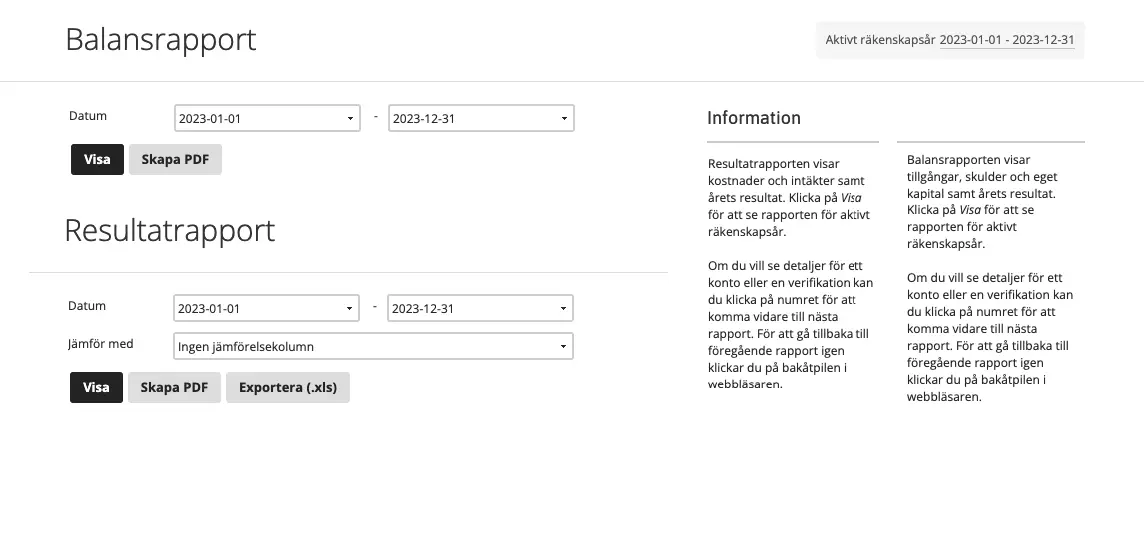
Under tiden du bokför skapas dina balans- och resultatrapporter upp i bakgrunden. På så sätt kan du se hur det går för ditt företag – oavsett vart du är.
- Automatiska rapporter - du behöver bara bokföra
- Se hur det går för ditt företag - direkt i molnet
- Snabb insikt i företagets ekonomi

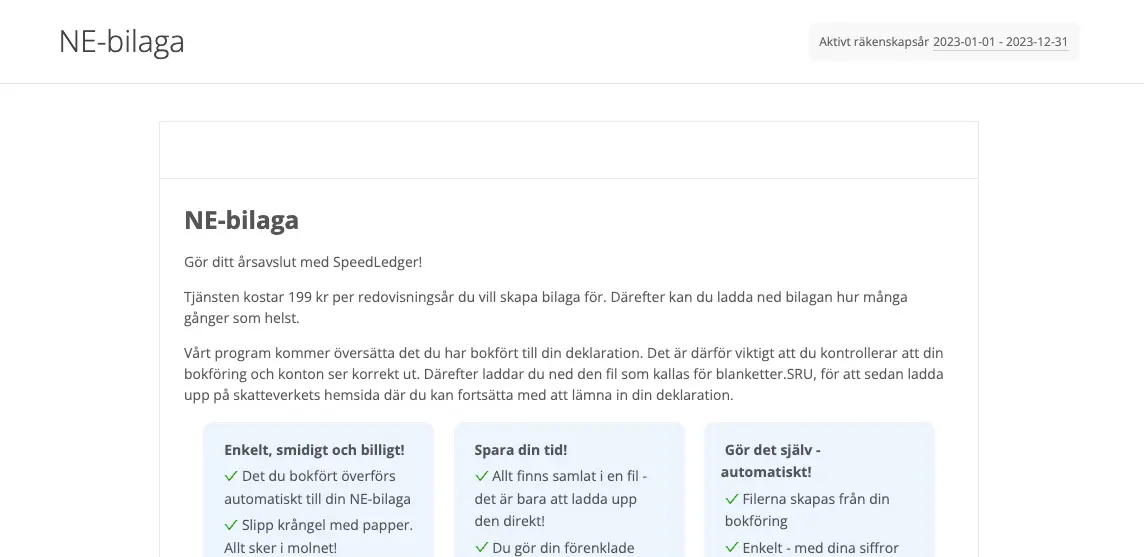
Med vår tjänst för NE-bilaga blir du klar med årsavslutet för din enskilda firma på 15 minuter! NE-bilagan skall ingå i din deklaration. Vi utgår från din bokföring och skapar den åt dig.
- Det du bokfört överförs automatiskt till din NE-bilaga
- Skapa din NE-bilaga på 15 minuter
- Programmet lägger rätt summa på rätt plats åt dig

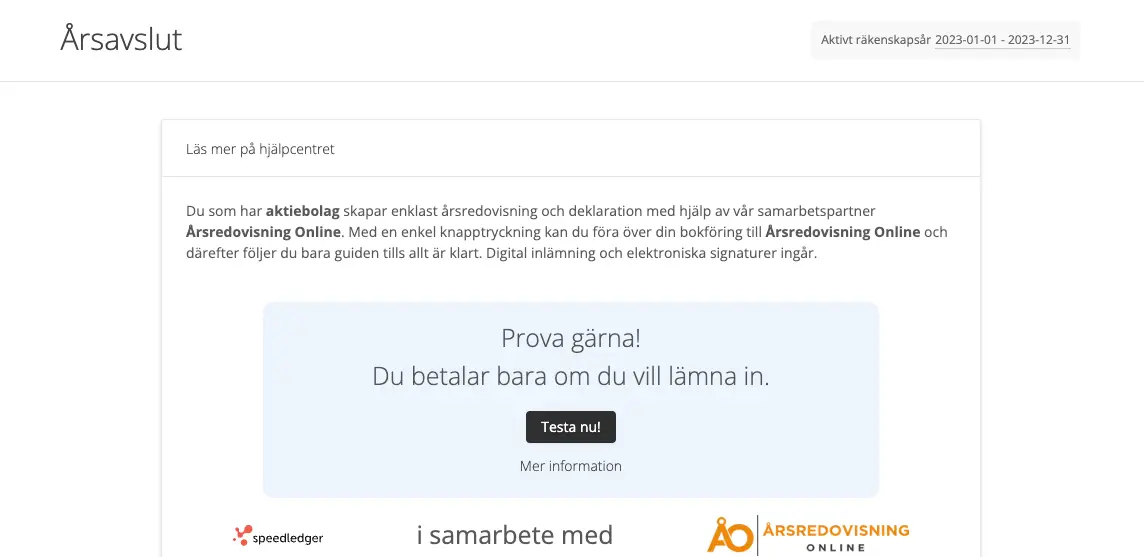
Årsredovisning med deklaration:
SpeedLedgers samarbete med Årsredovisning Online gör att du kan bli klar med din årsredovisning med deklaration på 15 minuter. Ett perfekt verktyg för dig som bokför och gör din årsredovisning själv enligt K2-regelverket.
- Du betalar bara om du skickar in till Bolagsverket
- Sömlös integration - din bokföring importeras till Årsredovisning Online
- Godkänn och skicka in till Skatteverket på 15 min
30 000 småföretagare väljer SpeedLedger e-bokföring
Vi på Speedledger erbjuder molnbaserade program för e-bokföring och fakturering - allt som småföretagare och föreningar behöver.
Enkelt
Programmet kräver inga tidigare förkunskaper.
Anslut din bank och börja direkt!
Smart
Automatisk bokföring, rapporter, mallar och hjälpcenter. Här finns allt för småföretagare.
Suverän support
I tjänsten ingår professionell hjälp. Oavsett om du vill chatta, maila eller ringa.
Byta bokföringsprogram?
Att byta bokföringsprogram kan verkar krångligt, men egentligen är det ganska enkelt. I den här videon guidar Lina dig genom när du kan byta, vad som är viktigt att spara och hur du går tillväga.
Vi tycker att vem som helst ska kunna sköta sin ekonomi själv. Vårt mål är därför att förenkla så mycket som möjligt för företagaren. Med vår automatisk bokföring och autokontering kan du som egenföretagare sköta bokföringen själv - och samtidigt driva ditt företag framåt.
Bankkoppling
Överför det som skall bokföras från din internetbank via mobilt BankID.
Unika funktioner på marknaden
Sparar tid
Bästa bankkopplingen

Rådgivning
Fri bokföringsrådgivning & support
Autokontering
Slipp debet & kredit
Vi hjälper tusentals småföretagare
Att våra kunder är nöjda är viktigt för oss. Därför är vi väldigt stolta över att våra användare tycker att SpeedLedger är det bästa programmet för e-bokföring!




Aktuellt för småföretagare
Här hittar du aktuellt för dig som småföretagare i vår blogg. Prenumerera gärna på vårt nyhetsbrev Driva småföretag och får smarta tips en gång i månaden.
Vad innebär utdelning?
Delägare i fåmansbolag? Läs det här om årsredovisning och utdelning! Äger du eller driver ett aktiebolag som är ett fåmansföretag? Om du gör det har […]
Inkomstdeklaration för företag och företagare
Dags för inkomstdeklaration! I mars börjar Skatteverket att skicka ut deklarationen och för många av oss är det också dags att deklarera. Vilken deklaration du […]
Vad innebär utdelning?
Delägare i fåmansbolag? Läs det här om årsredovisning och utdelning! Äger du eller driver ett aktiebolag som är ett fåmansföretag? Om du gör det har […]
Prenumerera på Driva småföretag
Smarta tips och idéer varje månad till dig som driver eget
Har du frågor?
Fyll i intresseanmälan så kontaktar vi dig